
Hôm nay làm website bán hàng cho khách hàng, có rất nhiều sản phẩm khách hàng nói không có giá, vậy là mình muốn hiện một nút “Liên hệ” để khách vào trang web có thể hỏi thông tin về sản phẩm đó nếu muốn mua, mặc dù khách của mình không yêu cầu. Nhưng trách nhiệm và cũng muốn trang web đẹp đẹp, có nhiều tính năng nên mình quyết định thêm vào.
Hướng dẫn này làm cho theme Flatsome.
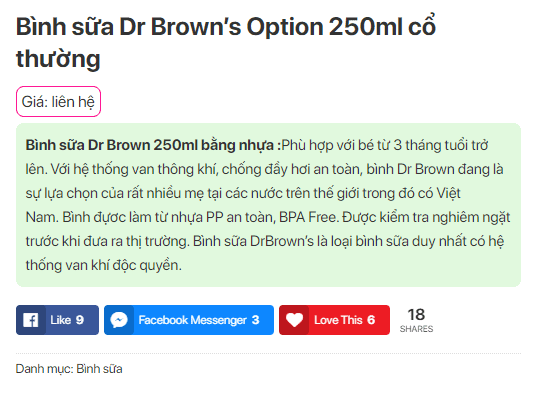
Đầu tiên là viết function hiện nút Liên hệ khi sản phẩm không có giá
// Hien nut lien he khi san pham khong co gia
function lienhe_khi_khong_co_gia_whq( $price, $product ) {
if ( '' === $product->get_price() || 0 == $product->get_price() ) {
return '<span class="lienhe_khi_khong_co_gia"><a href= "#bao-gia">Giá: liên hệ</a></span>';
}
return $price;
}
add_filter( 'woocommerce_get_price_html', 'lienhe_khi_khong_co_gia_whq', 100, 2 );
// End codeSau đó CSS một chút cho cái nút nó đẹp đẹp, CSS thì mỗi trang web có một style khác nhau nên linh động sửa cho phù hợp.
span.lienhe_khi_khong_co_gia {
color: deeppink;
font-size: 16px;
font-weight: normal;
border: 1px solid;
padding: 5px;
border-radius: 8px;
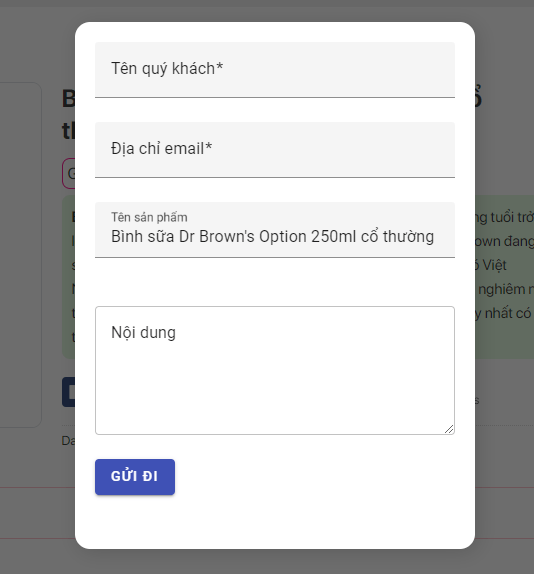
}Tiếp theo là tạo một Contact Form 7. Dưới đây là đoạn Code trong Contact Form 7 của mình
[md-form]
[md-text label="Tên quý khách"]
[text* your-name default:user_display_name akismet:author]
[/md-text]
[md-text label="Địa chỉ email"]
[email* your-email default:user_email akismet:author_email]
[/md-text]
[md-text label="Tên sản phẩm"]
[dynamictext dynamictext-307 "CF7_get_post_var key='post_title'"]
[/md-text]
[dynamichidden dynamichidden-479 "CF7_URL"]
[md-textarea label="Nội dung"]
[textarea your-message]
[/md-textarea]
[md-submit]
[submit "Gửi đi"]
[/md-submit]
[/md-form]Ở đoạn code Contact Form 7 bên trên mình có sử dụng thêm plugin Material Design Contact Form 7 để cho cái Form nó đẹp đẹp.
Tiếp theo là dùng plugin “Contact Form 7 – Dynamic Text Extension” để gọi Tên Sản phẩm và URL sản phẩm, đồng thời gửi e-mail về cho Shop khi khách liên hệ nhé. Mấy cái field mặc định của Contact Form 7 nó không work với Woocommerce product đâu – không hiện được product title với url, vậy nên phải cài thêm cái plugin này.
Tiếp theo là tạo UX Block trong Flatsome nhé, tạo một Section và nhét cái Contact Form 7 mới tạo vào.
Cuối cùng là thêm đoạn code gọi Lightbox vào Footer Scripts của Flatsome
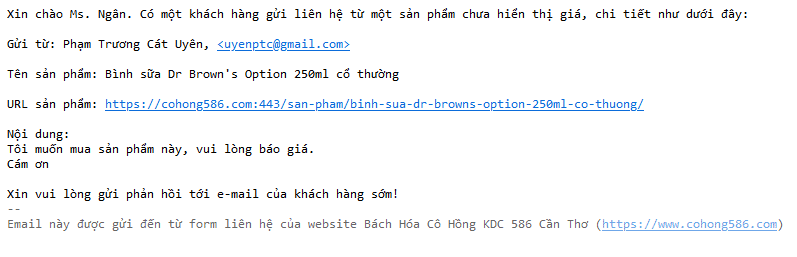
[lightbox id="bao-gia" width="400px" padding="20px"][block id="lien-he-bao-gia"][/lightbox]Như vậy, khi khách vào trang sản phẩm, bấm nút “Liên hệ”. Một Lightbox popup sẽ hiện lên cho khách điền thông tin. Sau khi bấm gửi, thông tin sẽ được gửi về cho Shop với tên, email, nội dung, tên sản phẩm và url sản phẩm.


Có một vấn đề nhỏ là nút “Liên hệ” này cũng hiển thị bên dưới product thumbnail khi ở trang chủ, bài viết liên quan (related posts) hoặc category page, và khi bấm vào thì nó không lấy đúng được current post title, bởi vì lúc này current post title là “trang chủ”. Vậy là mình dùng CSS để disable hyperlink cái nút Liên hệ này đi, chỉ khi xem trang sản phẩm mới bấm được.
.home .lienhe_khi_khong_co_gia a, .archive .lienhe_khi_khong_co_gia a, .wpcf7dtx-dynamictext, .related .lienhe_khi_khong_co_gia a {
pointer-events: none;
cursor: default;
}